Una vez más me he descubierto a mi mismo esgrimiendo conceptos: “usabilidad“, “diseno limpio“, “keep it simple”, “experiencia de usuario“… Y me he dado cuenta de que realmente nunca he ahondado en los factores que conducen a una interfaz exitosa… y eso es precisamente lo que pretendo hacer aquí ![]()
Jef Raskin destaca la importancia de la interfaz con su famosa frase:
Respecto a lo que concierne al cliente, la interfaz es el producto
De modo que no sólo se trata de aprender a hacer buenas interfaces, sino que por el camino estaremos creando buenos productos. Podemos incluso olvidarnos del backend, código, base de datos… Cuándo tengas estos arrebatos tecnofrikis, recuerda a Jef Raskin: al usuario no es que no le importen, es que no existen. Con esto en mente, tal vez sea buena idea diseñar nuestra interfaz primero y preocuparnos luego de una backend que pueda soportarla.
Pero por muy importante que sea lograr una interfaz intuitiva, ninguna lo es realmente; como reza otra famosa frase que me encanta:
La única interfaz intuitiva es el pezón. El resto se aprende
Eso quiere decir que debemos construir nuestra interfaz prácticamente desde la nada, usando convenciones y conceptos familiares en la medida de la posible mientras intentamos que el usuario disponga del mayor número de herramientas posibles a la vez que mantenemos la complejidad a raya… Y como no tengamos cuidado, se nos puede caer el castillo de naipes. Pues bien, estas serían más o menos los puntos a tener en cuenta para mantener nuestro castillo en pie.
Puntos a tener en cuenta en una buena interfaz
Claridad
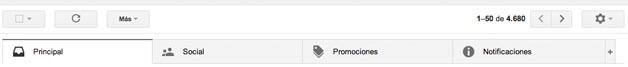
Orden, jerarquía y metáforas visuales serán nuestros mejores aliados a la hora de presentar una interfaz clara que pueda ser manejada de manera intuitiva sin tener que leer ningún tipo de manual, a la vez que evitamos a toda costa la ambigüedad (esos momentos: “¿Este botón no hacía lo mismo que este otro tan parecido?”).

Gmail hace un gran esfuerzo para crear el orden a partir del caos
Concisión
Aquí aplicaríamos la consabida cita: “menos es más” (o… keep it simple). Es importante no atiborrar la pantalla de opciones hasta el punto de que nuestra interfaz recuerde a la cabina de un transbordador espacial, como la imagen que encabeza este artículo. ¿Alguien se siente capaz de pilotar ese pájaro sin echar un vistazo al manual?
La concisión tiene mucho que ver con la claridad, y los más listos de la clase de darán cuenta de que a menudo chocan entre sí. A la hora de diseñar interfaces de usuario es normal tener que decidir entre que una cosa quede totalmente clara, añadiendo todo tipo de ayudas y etiquetas, o concisa, suprimiendo todo lo accesorio para que no quede recargada. ¿Dónde está el punto? Este sería un buen momento para recordarte que diseñar buenas interfaces de usuario, claras y concisas, no es para nada fácil… ¿o creías que lo sería? ![]()

Google, el ejemplo de interfaz concisa y minimalista por antonomasia
Familiaridad
Es un asunto clave, porque puede ahorrar mucho tiempo de “formación” al usuario si hacemos referencia a cosas que ya conoce. En mi opinión, la familiaridad se puede conseguir de dos maneras: metáforas con el mundo real o, simple y llanamente, copiando un concepto ya existente, lo que vendría a ser una convención (en este negocio debemos amarlas con toda nuestra alma, como ya comenté al hablar de menús adaptables).
Un ejemplo curioso de ambas metodologías sería el icono con la imagen del disquete para guardar. Se trata de algo que nace como metáfora del mundo real y que ha acabado convirtiéndose en una convención muy fuerte y arraigada, a pesar de que ya nadie use disquetes.
A poco que indaguemos, nos daremos cuenta de que en el mundo de las interfaces copiar es de lo más habitual. Cuando algo funciona en Android (ej: la barra de notificaciones desplegable) en IOS lo copian, y viceversa. Hay “personajes” que empiezan una guerra de patentes por cosas así, llegando al extremo de querer para sí el concepto de “doble click”. Sin embargo, estoy seguro de que si compras un coche nuevo esperas encontrarte un volante; a eso me refiero precisamente cuando hablo de familiaridad.

Dropbox hace uso intensivo de metáforas del mundo real. Busca tanto la familiaridad como la concisión.

Cuando te sientas en un coche, la interfaz es siempre familiar.
Interactividad
Los anglosajones podrían llamarlo responsiveness, algo así como “capacidad de respuesta”. En cualquier caso, serían todas aquellas cosas encaminadas a que una interfaz se sienta “viva”; entendiendo por viva que responda a nuestros actos, informándonos claramente de lo que hacemos bien y de lo que hacemos mal, así como de que todo ocurra en un margen de tiempo razonable: no hay nada peor que trabajar con una interfaz con retraso y creo que en eso todos estaremos de acuerdo, puesto que en algún momento lo habremos sufrido en nuestras carnes.

La interfaz debe comunicarse con el usuario y responder a sus acciones.
Consistencia
Para mí, la consistencia sería como el concepto de familiaridad aplicado dentro de una misma aplicación. De igual manera que se pretende que el diseno de una web o la imagen corporativa de una empresa sean homogéneos, una interfaz debe serlo. Si un usuario aprende a hacer algo de una determinada manera dentro de tu aplicación, debes intentar, en la medida de lo posible, reciclar esos mecanismos. Lo peor que puedes hacer es presentar dos formas distintas de hacer lo mismo.
Estética
¡Ahhh, la estética! Muchos programadores hardcore te dirán que lo realmente importante es que haga su trabajo y no lo bonita que sea, pero la experiencia nos dice que la gente tiende a sentirse cómoda con una interfaz atractiva, lo que se traduce en más tiempo usándola, en preferirla antes que a otra de la competencia e incluso a disfrutar usándola al margen de lo bien que haga su trabajo; un extremo al que llegaríamos tras un trabajo, sin duda, encomiable.
La estética, junto con la interactividad, serían las dos cosas que más determinan lo que llamamos “experiencia de usuario”… Y todos queremos conseguir una buena experiencia de usuario, ¿verdad?
Eficiencia
Pese a lo que acabo de decir en el párrafo anterior, no debemos olvidar que la idea central de una aplicación es su funcionamiento. Idealmente, debemos conseguir no sólo que las cosas funcionen bien (que sean efectivas), sino que además lo hagan de manera rápida y fácil (eficientes). Debemos pensar en el tiempo que nuestro usuario invierte como en un bien preciado. Después de todo, la tecnología no existe para hacer las cosas más despacio o hacer la vida más complicada (aunque a veces pueda parecerlo).

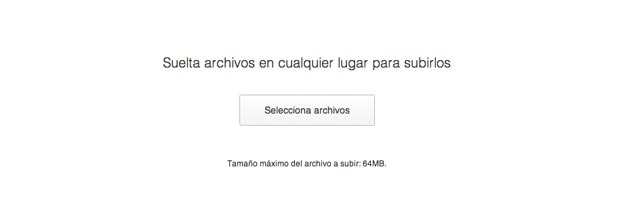
WordPress ofrece un atajo para subir imágenes a través de un mecanismo de drag & drop
Tolerancia a fallos
Esto es importante, porque antes o después un usuario se va equivocar usando tu interfaz, da igual lo buena que sea. Una buena interfaz debe tener esto en cuenta mediante mecanismos como deshacer acciones o recuperar archivos borrados.
Recuerdo un comentario en twitter sobre la página de RENFE a la hora de reservar billetes de tren, algo así como que “recordaba a uno de esos videojuegos en los que al más mínimo error morías y volvías a empezar”. Una interfaz no tiene nivel de dificultad, es siempre lo más fácil posible, y los usuarios no deben nunca ser castigados por cometer errores.

Cualquier puede pulsar un botón sin querer…
En conclusión…
Todos estos factores son importantes, pero conseguir desarrollarlos al máximo simultáneamente es realmente complicado. Crear interfaces se convierte a menudo en un ejercicio de equilibrio donde tenemos que hacer malabares para que todo esté en su sitio de una manera clara, concisa, eficiente, atractiva… Pero, como ya os he dicho, crear interfaces no es fácil.
¿Y vosotros qué? ¿Se os ocurren más factores a tener en cuenta en una interfaz?